1. lazy loading 사용 목적
React는 서버로 데이터를 요청 & JavaScript 파일로 로딩됨
- React에서 import문이 다 처리되어야 최종적으로 사용자에게 보여줄 화면을 그릴 수 있음
- 라우트와 컴포넌트가 많아질 수록 모든 파일을 불러오는데 시간이 소요됨 -> 사용자 경험과 연관 문제 발생
lazy loading은 특정 컴포넌트의 로딩을 지연시키는 것
= 로딩을 지연시켜서 특정 컴포넌트를 필요시에 불러오는 것
특정 컴포넌트에 사용자가 방문했을때만 해당 코드가 다운되도록 처리하면 자바스크립트 파일 로딩 시간을 단축시킬 수 있음
React로 만들어진 웹페이지에서 App 컴포넌트를 화면에 렌더하기 위해서 App 컴포넌트에
import된 변수, 함수, 클래스, 컴포넌트 등이 모두 처리되어야 함(상호 의존관계) => 첫 페이지의 로딩속도가 느려짐
2. lazy loading 사용 방법
1. React의 라우팅을 정의한 곳에서 불러오는 import문을 제거
2. import문을 제거하지 않을 경우 페이지 로딩시 마다 import문이 자동으로 처리된 후 최종적으로 화면에 렌더
3. React.lazy로 컴포넌트 재설정 : React.lazy(() => import('/path/yourComponent')
- React.lazy는 동적 import()를 호출하는 함수를 인자로 가짐
- import('경로')는 프로미스를 반환
- React.lazy는 프로미스를 받아 내부적으로 처리
- 프로미스가 해결되면(=모듈이 로드되면) React.lazy는 동적으로 import된 모듈의 export default를 가져와 컴포넌트로 사용
4. Suspense 컴포넌트로 래핑
- Suspense 컴포넌트는 일부 컴포넌트가 아직 렌더링할 준비가 되지 않은 경우 로딩중임을 나타낼 수 있게 해줌
- Suspense 컴포넌트의 fallback 속성을 사용해 로딩중일때 보여줄 컴포넌트를 설정
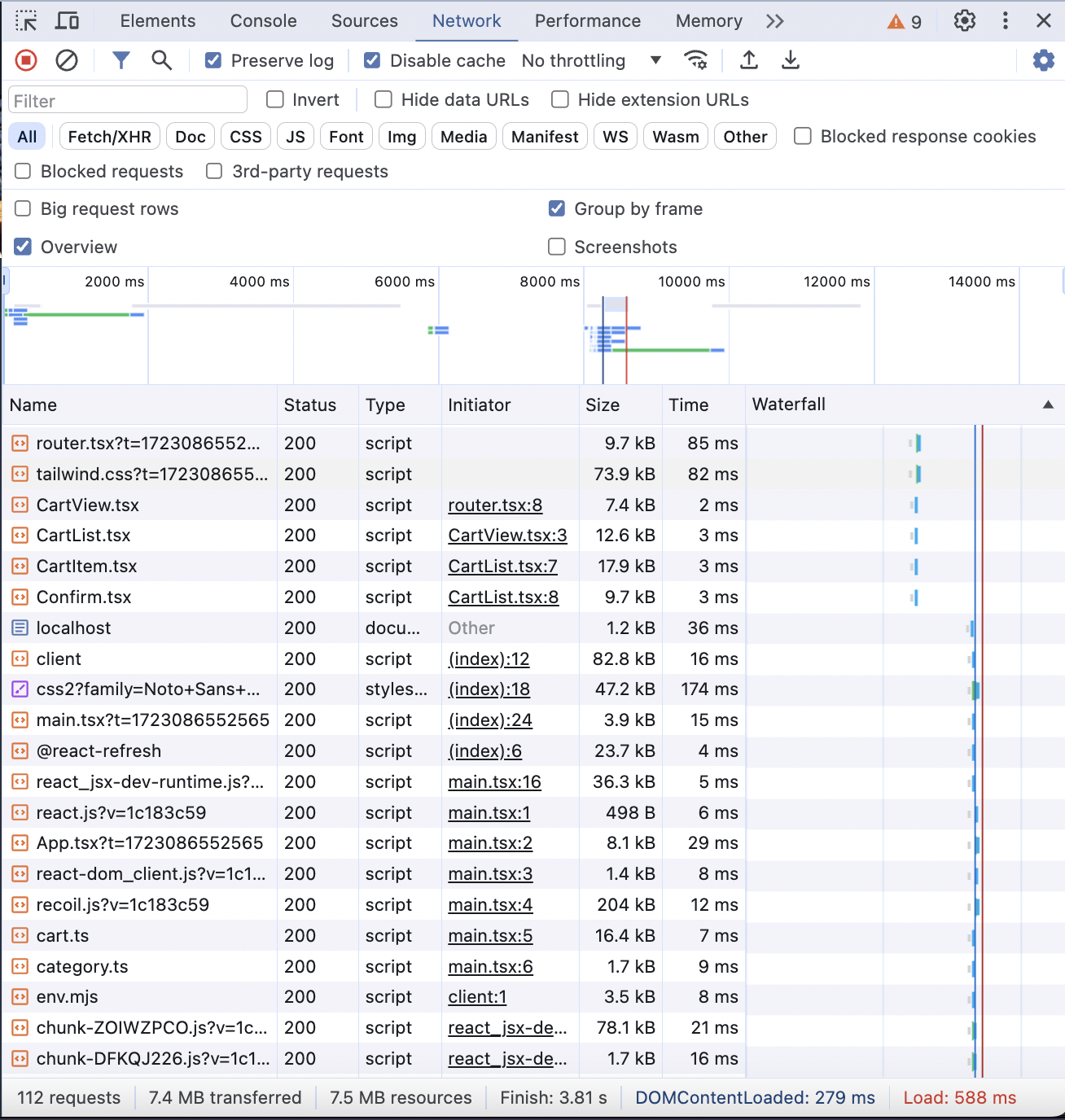
5. 확인
- 개발자도구 - 네트워크 탭 : 해당 페이지를 방문하면 자바스크립트 파일이 동적으로 다운로드 된것을 확인
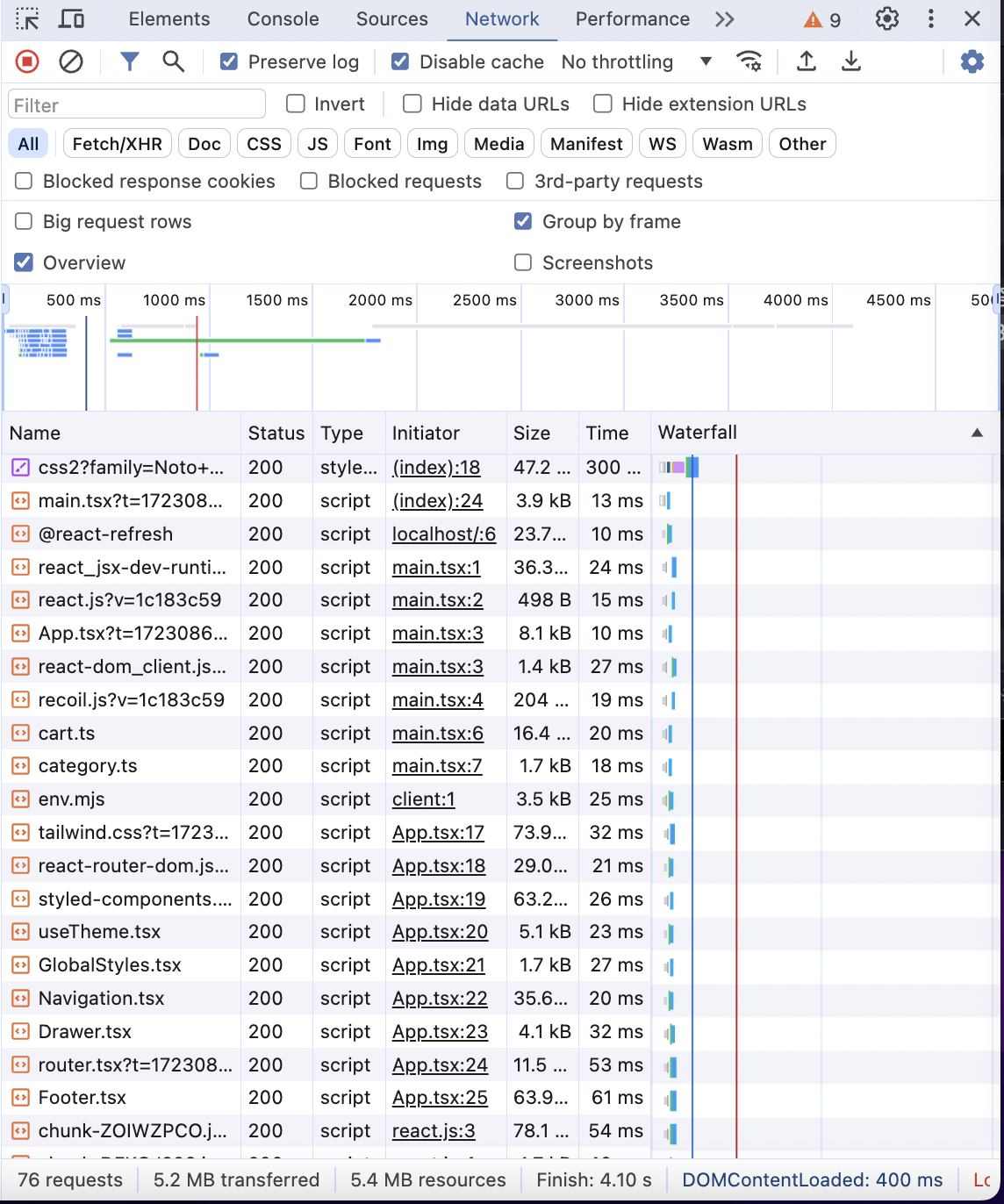
- 메인 페이지 접속시에는 lazy loading 처리된 페이지가 네트워크에서 로드하지 않음
3. 코드 적용
기존코드(lazy loading 적용전)
import React from "react";
import { Routes, Route } from "react-router-dom";
import CartView from "../components/carts/CartView";
const Router = (): JSX.Element => {
return (
<Routes>
<Route path="/cart" element={<CartView />} />
</Routes>
);
};
export default memo(Router);
lazyloading 적용 후 코드
import React, { Suspense } from "react";
import { Routes, Route } from "react-router-dom";
const CartViewLazyLoading = React.lazy(() => import("../components/carts/CartView"));
const Router = (): JSX.Element => {
return (
<Routes>
<Route
path="/cart"
element={
<Suspense fallback={<div>Loading...</div>}>
<CartViewLazyLoading />
</Suspense>
}
</Routes>
);
};
export default memo(Router);
간단하게 Suspense 컴포넌트와 React.lazy()를 사용해 lazy loading을 적용
4. 결과


React.lazy()를 처리한 후 메인 페이지에서 CartView 컴포넌트를 로딩하지 않는 것을 확인할 수 있음
Reference
https://ko.legacy.reactjs.org/docs/code-splitting.html
https://velog.io/@ksa199653/React-%EC%A7%80%EC%97%B0%EB%A1%9C%EB%94%A9lazy-loading